百度编辑器UEditor不能插入视频的解决方法
xssFilter导致插入视频异常,编辑器在切换源码的过程中过滤掉img的_url属性(用来存储视频url)_src/plugins/video.js里处理的是_url,而不是_src。
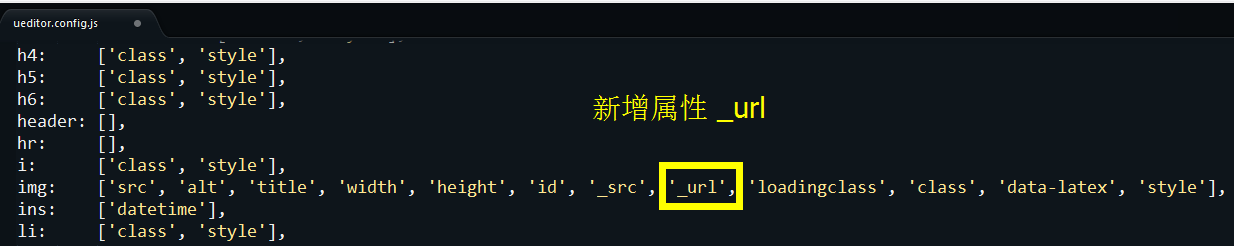
1、在配置文件ueditor.config.js中,定位 //xss过滤白名单,即,whitList:{ },对 img: 增加 “_url” 属性:

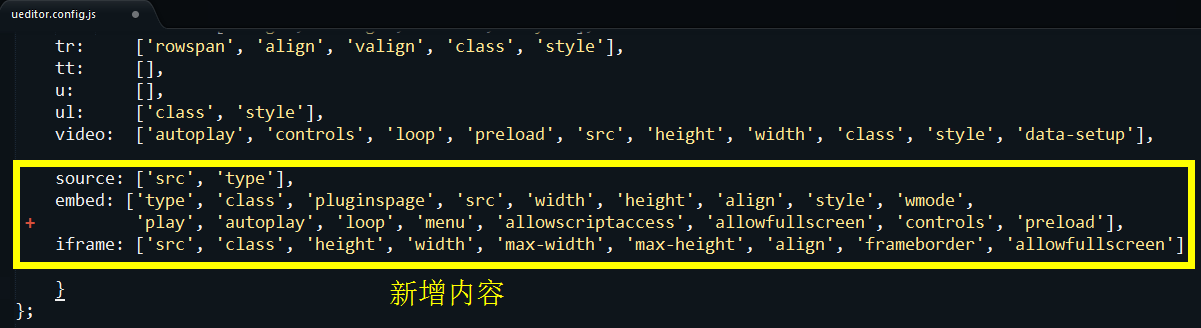
2、在下面的 video 标签后面新增3给标签,使Ueditor分别能支持embed标签和iframe标签:

代码:
source: ['src', 'type'],
embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play',
+ 'autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'],
iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']
其中【】中的各个字段为前面相应标签的属性 比如:<iframe src="", width="", height=""></iframe>。
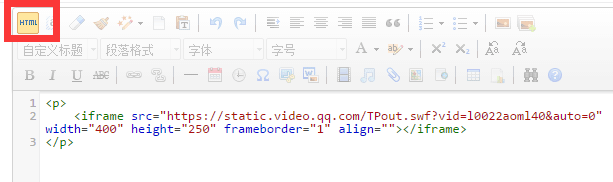
这样,在编辑器中就可以引用优酷、腾讯视频的iframe通用代码和embed html代码;移动端一般引用iframe,可设置属性,使其适应设备。(这里,建议切换到源码模式,插入相应的视频代码embed或iframe。其中iframe可编辑大小,优酷embed有效,腾讯embed无效;且腾讯视频的iframe可设置为自动播放,优选)
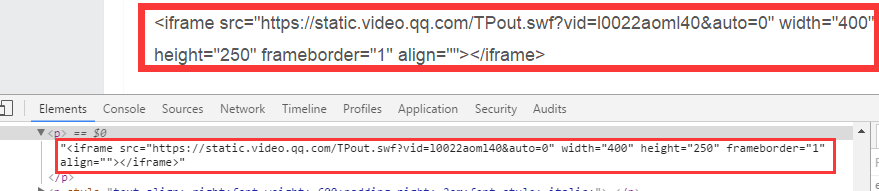
注意:通过以上两步后,可能出现的新问题是,前端页面不解析<iframe>标签,而是将其原样输出:


解决方法:用html_entity_decode()函数把HTML实体转换为字符,该函数为php函数。
假设$string为从数据库中取出的编辑器存入的内容:经html_entity_decode($string)后,再输出到前端页面。
上一篇:织梦如何制作install安装文件 下一篇:PHP批量去除bom头代码的小工具
